En un diseño, lo primero que se debe elegir son todos los elementos que aparecerán en él, luego debemos distribuirlos para colocarlos con el espacio disponible. Los elementos pueden ser tanto imágenes, como espacios en blanco, etc. Es muy importante tener en cuenta de que forma situaremos estos elementos en nuestra composición, para que tengan un equilibrio formal y un peso igualado.
El peso de un elemento se determina no sólo por su tamaño, que es bastante importante, sino por la posición en que este ocupe respecto del resto de elementos. Por ejemplo, si queremos hacer destacar un elemento en concreto, lo colocaremos en el centro.
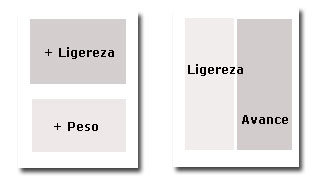
En toda composición, los elementos que se sitúan en la parte derecha, poseen mayor peso visual, y nos transmiten una sensación de avance. En cambio los que se encuentran en la parte izquierda, nos proporcionan una sensación de ligereza.
Esto también se observa, si lo aplicamos en la parte superior de un documento, posee mayor ligereza visual, mientras que los elementos que coloquemos en la parte inferior, nos transmitirán mayor peso visual.
Actualmente no existe una composición perfecta. Cada composición dependerá de su resultado final, para todo ello, es necesario conocer todos los aspectos y formas para obtener un resultado con un cierto equilibrio.
Las proporciones, la forma, el tamaño.

Uno de los formatos más conocidos e utilizados es el DINA-4. Podemos limitar las proporciones de nuestra composición a través del color.
También existe las formas, las angulares y alargadas amplían el campo de visión, mientras que formas angulares cortas, nos transmiten la sensación de timidez y humildad.
Las formas redondas (modelo curvilíneo y rectangular), la proporción y la simetría, suelen combinarse, las formas en sus variantes también son simétricas. Estas formas crean armonía, suavidad y perfección. Por ejemplo las formas simples y regulares son las que se perciben y recuerdan con mayor facilidad. Las formas simétricas, en el mundo de la naturaleza, un ejemplo del orden geométrico sobre la formación de sus estructuras vivientes.
El tamaño de un elemento, en relación al resto, también presenta diferentes definiciones. Las formas grandes, anchas o altas, se perciben cómo, más fuertes, pero las más pequeñas, finas o cortas, simbolizan la debilidad y delicadeza.
También existe las formas, las angulares y alargadas amplían el campo de visión, mientras que formas angulares cortas, nos transmiten la sensación de timidez y humildad.
Las formas redondas (modelo curvilíneo y rectangular), la proporción y la simetría, suelen combinarse, las formas en sus variantes también son simétricas. Estas formas crean armonía, suavidad y perfección. Por ejemplo las formas simples y regulares son las que se perciben y recuerdan con mayor facilidad. Las formas simétricas, en el mundo de la naturaleza, un ejemplo del orden geométrico sobre la formación de sus estructuras vivientes.
El tamaño de un elemento, en relación al resto, también presenta diferentes definiciones. Las formas grandes, anchas o altas, se perciben cómo, más fuertes, pero las más pequeñas, finas o cortas, simbolizan la debilidad y delicadeza.
LA ESCALA
Decimos que existe una escala cuando se da una relación matemática (proporción) entre las dimensiones de distintos elementos. Una escala, por tanto, se puede representar mediante un número o una fórmula.
La escala normalmente se usa en cartografía, planos, mapas... para poder representar una medida proporcional al tamaño real. Es cuando citamos, por ejemplo, este plano está en escala 1:10. Este concepto hace referencia a que, para realizar el plano, se ha aplicado un factor de reducción determinado (en este caso, dividir por diez), para poderlo dibujar en un lugar más pequeño, sin que pierda sus proporciones.
La escala normalmente se usa en cartografía, planos, mapas... para poder representar una medida proporcional al tamaño real. Es cuando citamos, por ejemplo, este plano está en escala 1:10. Este concepto hace referencia a que, para realizar el plano, se ha aplicado un factor de reducción determinado (en este caso, dividir por diez), para poderlo dibujar en un lugar más pequeño, sin que pierda sus proporciones.
Algo más que medidas
En el diseño gráfico, las propiedades de los elementos visuales son relativas, dependen del resto de elementos presentes en la composición. En este caso, la escala hace referencia a la relación entre los tamaños y otras características de las piezas que forman el diseño con sus vecinas.

"Otras características" hace referencia al aspecto global de un elemento: por elemplo, si se usan colores más vivos, oscuros o contrastados, la "presencia" o sensación visual de tamaño resulta mayor que la de otros elementos más pálidos, claros o difuminados.
La proporción relativa entre elementos debe ser equilibrada, usando una escala correcta. En una composición gráfica la escala se usa tanto para distribuir el espacio como para equilibrar las proporciones de los elementos.
La proporción relativa entre elementos debe ser equilibrada, usando una escala correcta. En una composición gráfica la escala se usa tanto para distribuir el espacio como para equilibrar las proporciones de los elementos.
LA SECCIÓN ÁUREA
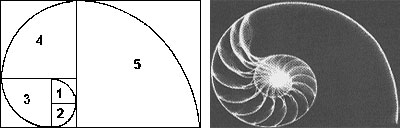
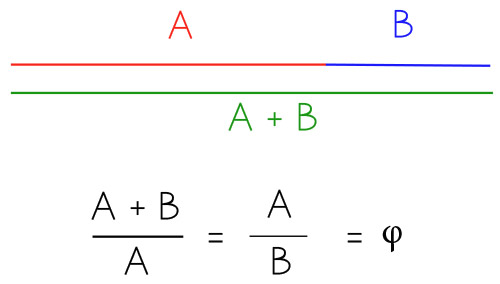
La regla o sección áurea es una proporción entre medidas. Se trata de la división armónica de una recta en media y extrema razón. Esto hace referencia a que el segmento menor es al segmento mayor, como este es a la totalidad de la recta. O cortar una línea en dos partes desiguales de manera que el segmento mayor sea a toda la línea, como el menor es al mayor.
De esta forma se establece una relación de tamaños con la misma proporcionalidad entre el todo dividido en mayor y menor, esto es un resultado similar a la media y extrema razón. Esta proporción o forma de seleccionar proporcionalmente una línea se llama proporción áurea, se adopta como símbolo de la sección áurea (Æ), y la representación en números de esta relación de tamaños se llama número de oro = 1,618.
De esta forma se establece una relación de tamaños con la misma proporcionalidad entre el todo dividido en mayor y menor, esto es un resultado similar a la media y extrema razón. Esta proporción o forma de seleccionar proporcionalmente una línea se llama proporción áurea, se adopta como símbolo de la sección áurea (Æ), y la representación en números de esta relación de tamaños se llama número de oro = 1,618.

A lo largo de la historia de las artes visuales han surgido diferentes teorías sobre la composición. Platón decía: es imposible combinar bien dos cosas sin una tercera, hace falta una relación entre ellas que los ensamble, la mejor ligazón para esta relación es el todo. La suma de las partes como todo es la más perfecta relación de proporción.

Vitruvio, importante arquitecto romano, acepta el mismo principio pero dice que la simetría consiste en el acuerdo de medidas entre los diversos elementos de la obra y estos con el conjunto. Inventó una fórmula matemática, para la división del espacio dentro de un dibujo, conocida como la sección áurea, y se basaba en una proporción dada entre los lados mas largos y los más cortos de un rectángulo. Dicha simetría está regida por un modulo común, que es el número. Definido de otra forma, bisecando un cuadro y usando la diagonal de una de sus mitades como radio para ampliar las dimensiones del cuadrado hasta convertirlo en "rectángulo áureo". Se llega a la proporción a:b = c:a.
Dicho esto, y según Vitruvio, se analiza que al crear una composición, si colocamos los elementos principales del diseño en una de las líneas que dividen la sección áurea, se consigue el equilibrio entre estos elementos y el resto del diseño.
Dicho esto, y según Vitruvio, se analiza que al crear una composición, si colocamos los elementos principales del diseño en una de las líneas que dividen la sección áurea, se consigue el equilibrio entre estos elementos y el resto del diseño.
EL EQUILIBRIO EN UNA COMPOSICIÓN
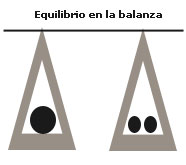
Cada forma o figura representanda sobre un papel se comporta como un peso, un peso visual, porque ejerce una fuerza óptica.
Los elementos de nuestra composición gráfica pueden ser imaginados como los pesos de una balanza. Una composición se encuentra en equilibrio si los pesos de los distintos elementos que la forman se compensan entre sí.
Este criterio se aplica principalmente al diseño global, es decir, a la disposición de los elementos sobre la superfície de trabajo. Normalmente se busca este equilibrio, aunque en alguna ocasión se provoca un desequilibrio intencionado para conseguir unos resultados específicos en un diseño.
Definimos el equilibrio como una apreciación subjetiva, en la cual, los elementos de una composición no se van a desprender.
Los elementos de nuestra composición gráfica pueden ser imaginados como los pesos de una balanza. Una composición se encuentra en equilibrio si los pesos de los distintos elementos que la forman se compensan entre sí.
Este criterio se aplica principalmente al diseño global, es decir, a la disposición de los elementos sobre la superfície de trabajo. Normalmente se busca este equilibrio, aunque en alguna ocasión se provoca un desequilibrio intencionado para conseguir unos resultados específicos en un diseño.
Definimos el equilibrio como una apreciación subjetiva, en la cual, los elementos de una composición no se van a desprender.

EL EQUILIBRIO SIMÉTRICO
 En una composición se puede conseguir el equilibrio a través del uso de líneas y formas. Todos los pesos deberán estar compensados para obtener el equilibrio ideal.
En una composición se puede conseguir el equilibrio a través del uso de líneas y formas. Todos los pesos deberán estar compensados para obtener el equilibrio ideal.
Como medición del peso de las formas y líneas que utilizamos en una composición, se observa la importancia que tienen los objetos dentro del diseño o creación que queremos representar, intentando equilibrar los elementos de mayor importancia con los de menor importancia, y los de mayor peso con los de menor.
 En una composición se puede conseguir el equilibrio a través del uso de líneas y formas. Todos los pesos deberán estar compensados para obtener el equilibrio ideal.
En una composición se puede conseguir el equilibrio a través del uso de líneas y formas. Todos los pesos deberán estar compensados para obtener el equilibrio ideal.Como medición del peso de las formas y líneas que utilizamos en una composición, se observa la importancia que tienen los objetos dentro del diseño o creación que queremos representar, intentando equilibrar los elementos de mayor importancia con los de menor importancia, y los de mayor peso con los de menor.

Clasificamos el equilibrio en dos tipos: simétrico y asimétrico
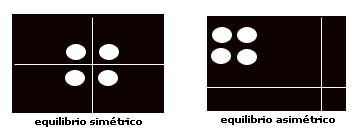
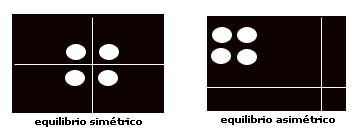
El equilibro simétrico se produce cuando al dividir una composición en dos partes iguales, existe igualdad de peso en ambos lados. No se encuentran elementos que sobresalgan más que el resto en importancia y peso.
Un ejemplo más inmediato de simetría en el mundo orgánico es la mariposa, cuyas alas poseen simetría axial bilateral, en la que el eje es el cuerpo del insecto. Sus dibujos están dispuestos simétricamente respecto al eje. Esta regularidad constituye, a nivel de percepción, un factor estético de armonía.
La creación de un diseño simétrico nos transmite una sensación de orden.
El equilibro simétrico se produce cuando al dividir una composición en dos partes iguales, existe igualdad de peso en ambos lados. No se encuentran elementos que sobresalgan más que el resto en importancia y peso.
Un ejemplo más inmediato de simetría en el mundo orgánico es la mariposa, cuyas alas poseen simetría axial bilateral, en la que el eje es el cuerpo del insecto. Sus dibujos están dispuestos simétricamente respecto al eje. Esta regularidad constituye, a nivel de percepción, un factor estético de armonía.
La creación de un diseño simétrico nos transmite una sensación de orden.
El equilibrio asimétrico

Un equilibrio es asimétrico cuando al dividir una composición en dos partes iguales, no existen las mismas dimensiones en tamaño, color, peso etc, pero existe un equilibrio entre dos elementos.
En el equilibrio asimétrico, al ser desiguales los pesos a un lado y otro del eje, el efecto es variado.
La asimetría nos transmite agitación, tensión, dinamismo, alegría y vitalidad; en este tipo de equilibrio una masa grande cerca del centro se equilibra por otra pequeña alejada del aquel.
En el equilibrio asimétrico, al ser desiguales los pesos a un lado y otro del eje, el efecto es variado.
La asimetría nos transmite agitación, tensión, dinamismo, alegría y vitalidad; en este tipo de equilibrio una masa grande cerca del centro se equilibra por otra pequeña alejada del aquel.
EL CONTRASTE DE TONO
El contraste actúa a través de la atracción o excitación del público observador, mediante la combinacion diferentes intensidades o niveles de contraste, en el color, el tamaño, la textura, etc. Pueden proporcionar mayor significado a una composición.
El contraste de tono se basa en la utilización de tonos muy contrastados, la combinación de claro-oscuro, el mayor peso lo tendrá el elmento con mayor oscuridad. Para que este perdiera protagonismo en el diseño, tendríamos que disminuir la intesidad del tono y redimensionarlo, después, para que no perdiese equilibrio en la composición. Este tipo de contraste es uno de los más utilizados en composiciones gráficas.
El contraste de tono se basa en la utilización de tonos muy contrastados, la combinación de claro-oscuro, el mayor peso lo tendrá el elmento con mayor oscuridad. Para que este perdiera protagonismo en el diseño, tendríamos que disminuir la intesidad del tono y redimensionarlo, después, para que no perdiese equilibrio en la composición. Este tipo de contraste es uno de los más utilizados en composiciones gráficas.
El contraste de colores
El tono es una de las dimensiones del color más importantes. El contraste más efectivo se obtiene combinando los diferentes tonos. El contraste creado entre dos colores será mayor cuanto más alejados se encuentren del círculo cromático. Los colores opuestos contrastan mucho más, mientras que los análogos apenas lo hacen, perdiendo importancia visual ambos.

EL CONTRASTE DE ESCALA
El contraste de escala se consigue a través de la contraposición de diferentes elementos a diferentes escalas de las normales, o el uso de medidas irreales.
Utilizando este recurso, la percepción del elemento se encuentra alterado. Esta clase de contraste es utilizado en la fotografía y pintura, para atraer la atención del espectador de forma muy efectiva y eficaz.
Utilizando este recurso, la percepción del elemento se encuentra alterado. Esta clase de contraste es utilizado en la fotografía y pintura, para atraer la atención del espectador de forma muy efectiva y eficaz.
El contraste de contornos

El contraste de contornos irregulares destacan de forma importante sobre los regulares o más conocidos. Este tipo de contraste es ideal para captar la atención del usuario observador a determinados elementos de una composición.
No obstante, no hay que abusar del uso de este tipo de contraste, sobre todo si se combinan con otros tipos de contraste, ya que pueden ser un centro de atracción visual demasiado fuerte y potente. Además, acaban creando mucha tensión en el espacio que les rodea.
No obstante, no hay que abusar del uso de este tipo de contraste, sobre todo si se combinan con otros tipos de contraste, ya que pueden ser un centro de atracción visual demasiado fuerte y potente. Además, acaban creando mucha tensión en el espacio que les rodea.
Vocabulario editorial
1. Cabecear: En diseño, cuando elementos de distintas columnas (de un mismo texto o de distintos textos), caen uno al lado del otro o casi (lo que es incluso peor). Ese es el caso de ladillos que coinciden, de capitulares o números de apartados, de títulos de varias historias…

2.Calar: En imprenta, cuando los colores que no componen un elemento se eliminan de las planchas de impresión. De este modo, en esa zona sólo se imprimen los colores que forman el elemento. Calar una letras amarillas, por ejemplo, sobre un fondo cian quiere decir que se imprimirán ambas planchas y que el resultado será unas letras amarillas sobre un fondo azulado.
Calar un elemento puede dar problemas de registro de planchas, por lo que es necesario muchas veces aplicar reventados (trapping). El procedimiento contrario es sobreimprimir.

3.Calderón: Símbolo tipográfico e informático que indica el final de un párrafo. También se llama a veces "salto de carro", "vuelta de carro", "retorno de carro" o "final de párrafo".
Es un signo casi en desuso, que antes de la aparición de los párrafos tipográficamente separados por estar en líneas distintas, servía para marcar el comienzo de una nueva idea o argumentación.
Por eso, cuando se usa, se suele situar al final de un párrafo (haya o no cambio de línea) para remarcar ese final. Con todo, a veces se puede encontrar usado al comienzo de párrafo para marcar éste en lugar de la sangría habitual, pero eso es bastante raro.
En los ordenadores aparece como símbolo del carácter "retorno de carro" (o sea: final de párrafo) cuando se escoge la opción de mostrar caracteres invisibles.

4. Calle :
- El espacio entre columnas en un texto (no es el medianil ni los márgenes interiores). En composición de más de dos columnas es usual que las calles sean de la misma medida, aunque también se puede hacer alguna especialmente ancha para poner ahí sumarios, imágenes pequeñas, pies de foto, etc… También se puede llamar "corondel ciego".
- En imposición, el espacio libre que se deja entre los elementos de un montaje para facilitar su plegado y corte posterior.
 5. Capa:
5. Capa:- En programas de diseño gráfico, cada uno de los grupos de elementos que comparten un mismo nivel virtual en la estructura de un archivo. Lo que diferencia de este tipo de grupos con respecto a otros es que los elementos de cada capa se comportan con respecto a los miembros de otras capas siguiendo unas reglas que simulan el hecho de superponerse físicamente o de estar debajo de las otras capas y esa simulación la hacen en conjunto, no de forma separada.
 La capa se trata como un conjunto con propiedades comunes: Se puede ocultar con una sola orden, de puede cambiar su orden de apilamiento con respecto a otras capas, se puede cambiar la forma en la que visualmente se superpone a otras capas (lo que en programas de Adobe y de otras firmas se llama "modos de fusión"), etc...Resumiendo: En los programas de diseño una capa es una metáfora muy cómoda para tratar grupos de elementos como si se agrupan en hojas de papel que se pueden intercambiar y cuyas propiedades visuales se pueden alterar.
La capa se trata como un conjunto con propiedades comunes: Se puede ocultar con una sola orden, de puede cambiar su orden de apilamiento con respecto a otras capas, se puede cambiar la forma en la que visualmente se superpone a otras capas (lo que en programas de Adobe y de otras firmas se llama "modos de fusión"), etc...Resumiendo: En los programas de diseño una capa es una metáfora muy cómoda para tratar grupos de elementos como si se agrupan en hojas de papel que se pueden intercambiar y cuyas propiedades visuales se pueden alterar. - En pintura, imprenta o grabado, una película fina de barniz, tinta o pintura que se aplica encima de un material.6. Serifa:
 En algunas fuentes tipográficas, cada uno de los pequeños remates puntiagudos que adornan los finales de los rasgos principales de los caracteres. También se llama "remate", "gracia", "serif" y (en Hispanoamérica) "patín".
En algunas fuentes tipográficas, cada uno de los pequeños remates puntiagudos que adornan los finales de los rasgos principales de los caracteres. También se llama "remate", "gracia", "serif" y (en Hispanoamérica) "patín". La presencia de serifas es una de las principales divisiones de las tipografías: Con serifas y sin serifas (también llamadas de palo seco). Ejemplos de fuentes muy conocidas con serifas son Times, Bodoni o Garamond.7. Solarizacion:Tratamiento fotográfico por el que las zonas de luz de una imagen se vuelven oscuras mientras que los medios tonos se vuelven muy claros y las sombras se mantienen como tales. El efecto es similar al de superponer un negativo oscuro y un positivo claro: Sólo los medios tonos se perciben como luces.
La presencia de serifas es una de las principales divisiones de las tipografías: Con serifas y sin serifas (también llamadas de palo seco). Ejemplos de fuentes muy conocidas con serifas son Times, Bodoni o Garamond.7. Solarizacion:Tratamiento fotográfico por el que las zonas de luz de una imagen se vuelven oscuras mientras que los medios tonos se vuelven muy claros y las sombras se mantienen como tales. El efecto es similar al de superponer un negativo oscuro y un positivo claro: Sólo los medios tonos se perciben como luces. 8. Versalita:En una familia o fuente tipográfica, la variante formada por el conjunto de pequeñas letras mayúsculas ligeramente mayores que la altura de la eme de esa fuente. El singular es "versalita" (una versalita, varias versalitas).
8. Versalita:En una familia o fuente tipográfica, la variante formada por el conjunto de pequeñas letras mayúsculas ligeramente mayores que la altura de la eme de esa fuente. El singular es "versalita" (una versalita, varias versalitas). Es una variante al mismo nivel que las cursivas, negritas y similares, por lo que no tiene subvariantes (es decir: No hay versalita cursiva, por ejemplo). La verdadera versalita no es simplemente una mayúscula reducida (como hacen muchos programas informáticos), sino que es una variante diseñada al efecto.
Es una variante al mismo nivel que las cursivas, negritas y similares, por lo que no tiene subvariantes (es decir: No hay versalita cursiva, por ejemplo). La verdadera versalita no es simplemente una mayúscula reducida (como hacen muchos programas informáticos), sino que es una variante diseñada al efecto. La diferencia entre una verdadera versalita y las pseudoversalitas o falsas versalitas que hacen muchos programas es que su trazo de los tipos está descompensado respecto al de la fuente a la que acompañan (por ser una simple reducción).Sólo se encuentran en fuentes con un acabado profesional, ideadas para masas de textos razonablemente grandes (no las hay en fuentes de fantasía) y no suele fabricarse para fuentes de palo seco.Aparte de las libertades creativas que puedan hacerse, se suele usar para especificar fechas en números romanos dentro de textos, para abreviaturaso siglas (como A.D. para anno Domini o D.C. para Distrito Federal) y palabras que se quiere destacar de alguna forma dentro de esos textos sin tener que usar la negrita).9. Recorrido:En tipografía y diseño gráfico, acomodar la disposición de las líneas de un texto (acortándolas y desplazando sus inicios o finales) para que permitan la presencia de otro objeto (usualmente una imagen).
La diferencia entre una verdadera versalita y las pseudoversalitas o falsas versalitas que hacen muchos programas es que su trazo de los tipos está descompensado respecto al de la fuente a la que acompañan (por ser una simple reducción).Sólo se encuentran en fuentes con un acabado profesional, ideadas para masas de textos razonablemente grandes (no las hay en fuentes de fantasía) y no suele fabricarse para fuentes de palo seco.Aparte de las libertades creativas que puedan hacerse, se suele usar para especificar fechas en números romanos dentro de textos, para abreviaturaso siglas (como A.D. para anno Domini o D.C. para Distrito Federal) y palabras que se quiere destacar de alguna forma dentro de esos textos sin tener que usar la negrita).9. Recorrido:En tipografía y diseño gráfico, acomodar la disposición de las líneas de un texto (acortándolas y desplazando sus inicios o finales) para que permitan la presencia de otro objeto (usualmente una imagen). Los recorridos (también llamados arracadas o, de forma algo inapropiada, sangrías) son el procedimiento habitual para colocar siluetas de objetos por en medio de los textos para animarlos un poco.Hacer un recorrido excesivo (donde el espacio de texto quitado es mayor que el espacio que se le ha dejado) es una composición tipográfica muy pobre.10. Texto Falso:
Los recorridos (también llamados arracadas o, de forma algo inapropiada, sangrías) son el procedimiento habitual para colocar siluetas de objetos por en medio de los textos para animarlos un poco.Hacer un recorrido excesivo (donde el espacio de texto quitado es mayor que el espacio que se le ha dejado) es una composición tipográfica muy pobre.10. Texto Falso:- En diseño gráfico, las líneas (horizontales usualmente) con las que se suele representar la presencia de texto en un boceto o borrador.
 Los programas informáticos de maquetación y dibujo (como Quark Xpress o Adobe InDesign) suelen ofrecer la posibilidad de representar así los textos a partir de cierto tamaño para agilizar el trabajo de los ordenadores (que deben hacer muchos menos cálculos para representar los diseños).
Los programas informáticos de maquetación y dibujo (como Quark Xpress o Adobe InDesign) suelen ofrecer la posibilidad de representar así los textos a partir de cierto tamaño para agilizar el trabajo de los ordenadores (que deben hacer muchos menos cálculos para representar los diseños). - En diseño gráfico, también se llama así a los textos sin sentido (como Lorem ipsum) que se ponen para ver cómo queda un texto cuyo contenido de momento no interesa. Los programas antes mencionados también suelen tener la capacidad de generar textos aleatorios para ayudar a componer trabajos.11. Encarte:En prensa escrita y publicidad, impreso publicitario que se inserta en una publicación. Suelen tener un tamaño más reducido que la revista o periódico en el que van, ser de material de más gramaje y estar impresos con más calidad. Su inserción se realiza como parte del proceso de postimpresión.12. Grilla o Retícula Editorial:La retícula es un esquema que permite subdividir el campo visual dentro de la caja tipográfica en campos o espacios más reducidos a modo de reja. Los campos o espacios pueden tener o no las mismas dimensiones. La altura de los campos se mide por el número de líneas de texto y su ancho depende del cuerpo de la tipografía. Las medidas de altura y ancho se indican con una misma medida tipográfica.Los campos están separados entre sí por un espacio para que las imágenes no se toquen y para que se conserve la legibilidad. La distancia entre los campos es de una, dos o más líneas (distancia vertical); la distancia horizontal está en función del tamaño de los tipos de letra y de las ilustraciones.Tal como se planteó anteriormente, la grilla permite la organización coherente de la información y de las imágenes, teniendo en cuenta el objetivo principal de una publicación: la legibilidad. Es una guía que le permite al diseñador realizar luego el diseño editorial con libertad, asegurando la legibilidad.
13. Galerada:En el sistema de impresión tipográfico, prueba del texto que se saca para corregirla, con las características tipográficas que tendrá una vez impreso, pero antes de maquetar las páginas.
14. Encuadernación:- En imprenta, la acción de unir pemanente y ordenadamente las partes de un impreso multipágina, dejándolo terminado para su uso final por el lector (binding).
- El lugar o punto del proceso de impresión donde se encuaderna, también llamado "taller de encuadernación" o "encuadernadora" (bindery).15. Epígrafe:
- Pequeño texto que precede a los títulos en los libros, periódicos o revistas para indicar el tema general al que pertenece el texto que va detrás, que lleva su propio título; por ejemplo: "Moda / Se lleva lo largo" ("Moda" es el epígrafe).
- Pequeño texto que se pone en un lugar destacado de las páginas de un libro o revista para que el lector recuerde cuál es el tema o apartado en que está; por ejemplo: "Moda", "belleza", "Mongolia", "Ugarit antigua", etc…
En este sentido, se puede hablar de epígrafes de apertura (que acompañan al título y lo sitúan) y epígrafes de pase o secundarios (que recuerdan el tema principal del contenido).16. Escala de grises:- Forma supuestamente más profesional de llamarle a lo que la gente no relacionada con las artes gráficas llama "fotos en blanco y negro".Se supone que así se las distingue de las "imágenes de línea" que en fotografía digital se llaman "imágenes de mapa de bits" (como si las escalas de gris no lo fueran, que lo son).
- En tratamiento digital de las imágenes, modo de color en el que cada elemento (píxel o de otro tipo) se describe dentro de una serie limitada de valores de un mismo tono neutro. En el caso de imágenes con una profundidad de 8 bits, los valores posibles teóricos son 256.
 En totografia y artes gráficas, una serie de parches de tonos neutros que va aumentando de intensidad del más claro (blanco) al más oscuro(negro). Dependiendo de su uso, el número de parches suele varíar en torno a los diez.Estas escalas de grises se usan, como las tiras de color, para evaluar (a ojo o con aparatos) la neutralidad y fidelidad de los tonos reproducidos.17. Bandeado:Defecto de impresión o reproducción de zonas de variación de tono o color que consiste en sucesivos saltos bruscos de intensidad o color evidentes a simple vista. Estos cambios tienen la forma de bandas o escalones tonales. Se debe a una transición de color espacialmente demasiado amplia para la escasez de colores disponibles en una imagen.Dicho de otro modo: No se dispone de suficiente variedad de tonos para hacer una transición suave (no visible) en una superficie tan amplia. En los archivos PostScript vectoriales de nivel anterior al PostScript 3 éste era un problema relativamente usual.18. Bandera a la derecha:En tipografía, componer los textos alineando por igual a la derecha y dejando con distancias desiguales (sin unificar) por la izquierda. El nombre viene de la sensación que da el texto de ser una bandera con el mástil a la derecha y ondeando "por la entrada" del texto.
En totografia y artes gráficas, una serie de parches de tonos neutros que va aumentando de intensidad del más claro (blanco) al más oscuro(negro). Dependiendo de su uso, el número de parches suele varíar en torno a los diez.Estas escalas de grises se usan, como las tiras de color, para evaluar (a ojo o con aparatos) la neutralidad y fidelidad de los tonos reproducidos.17. Bandeado:Defecto de impresión o reproducción de zonas de variación de tono o color que consiste en sucesivos saltos bruscos de intensidad o color evidentes a simple vista. Estos cambios tienen la forma de bandas o escalones tonales. Se debe a una transición de color espacialmente demasiado amplia para la escasez de colores disponibles en una imagen.Dicho de otro modo: No se dispone de suficiente variedad de tonos para hacer una transición suave (no visible) en una superficie tan amplia. En los archivos PostScript vectoriales de nivel anterior al PostScript 3 éste era un problema relativamente usual.18. Bandera a la derecha:En tipografía, componer los textos alineando por igual a la derecha y dejando con distancias desiguales (sin unificar) por la izquierda. El nombre viene de la sensación que da el texto de ser una bandera con el mástil a la derecha y ondeando "por la entrada" del texto. Es una composición tipográfica que dificulta la lectura y que no se suele utilizar más que para textos muy cortos (pies de foto, sumarios, etc…).También se llama "bandera de entrada".19. Boceto:Dibujo rápido y esquemático que se hace para representar las líneas generales de una obra, una idea o un plan.Al hacer un boceto se intenta plasmar la esencia de lo que se dibuja para ver si se puede capturar su imagen o ver si lo que se va a hacer es viable y cómo. De ese modo, un boceto puede ser un apunte que un pintor hace de forma rápida de algo para "capturar" lo que considera esencial y, si viene al caso, desarrollarlo posteriormente en un dibujo o pintura más elaborado.
Es una composición tipográfica que dificulta la lectura y que no se suele utilizar más que para textos muy cortos (pies de foto, sumarios, etc…).También se llama "bandera de entrada".19. Boceto:Dibujo rápido y esquemático que se hace para representar las líneas generales de una obra, una idea o un plan.Al hacer un boceto se intenta plasmar la esencia de lo que se dibuja para ver si se puede capturar su imagen o ver si lo que se va a hacer es viable y cómo. De ese modo, un boceto puede ser un apunte que un pintor hace de forma rápida de algo para "capturar" lo que considera esencial y, si viene al caso, desarrollarlo posteriormente en un dibujo o pintura más elaborado. Un boceto puede ser también uno de muchos dibujos parciales que un autor hace para luego crear una obra más compleja (por ejemplo, los bocetos de Picasso para el Guernica).Un boceto es así mismo las cuatro rayas mal pintadas con las que un diseñador o arquitecto intenta poner en claro cómo hará una obra, ya sea por completo o en una de sus partes. Ese mismo boceto puede servir para dar instrucciones a otra persona sobre cómo desarrollar un trabajo.Un sinónimo es "esbozo".20. Bolo:En tipografía, carácter con forma de círculo que se usa principalmente para rematar textos, separar frases o marcar elementos en una lista (colocándose entonces al inicio de cada frase).
Un boceto puede ser también uno de muchos dibujos parciales que un autor hace para luego crear una obra más compleja (por ejemplo, los bocetos de Picasso para el Guernica).Un boceto es así mismo las cuatro rayas mal pintadas con las que un diseñador o arquitecto intenta poner en claro cómo hará una obra, ya sea por completo o en una de sus partes. Ese mismo boceto puede servir para dar instrucciones a otra persona sobre cómo desarrollar un trabajo.Un sinónimo es "esbozo".20. Bolo:En tipografía, carácter con forma de círculo que se usa principalmente para rematar textos, separar frases o marcar elementos en una lista (colocándose entonces al inicio de cada frase). Aunque no es obligatorio, un bolo sencillo (cuadrado o redondo) suele tener la misma altura que la m de la fuente a la que acompaña.También se llama "boliche" o "topo" (aunque ésta palabra abarca más signos similares).
Aunque no es obligatorio, un bolo sencillo (cuadrado o redondo) suele tener la misma altura que la m de la fuente a la que acompaña.También se llama "boliche" o "topo" (aunque ésta palabra abarca más signos similares).




